跨平台视频水印一致性解决方案
一、问题背景与挑战
在多媒体处理领域,视频水印功能是众多项目的核心需求。传统实现方案存在以下痛点:
- 多端差异:前端、客户端和后端各自实现水印算法,导致输出结果不一致
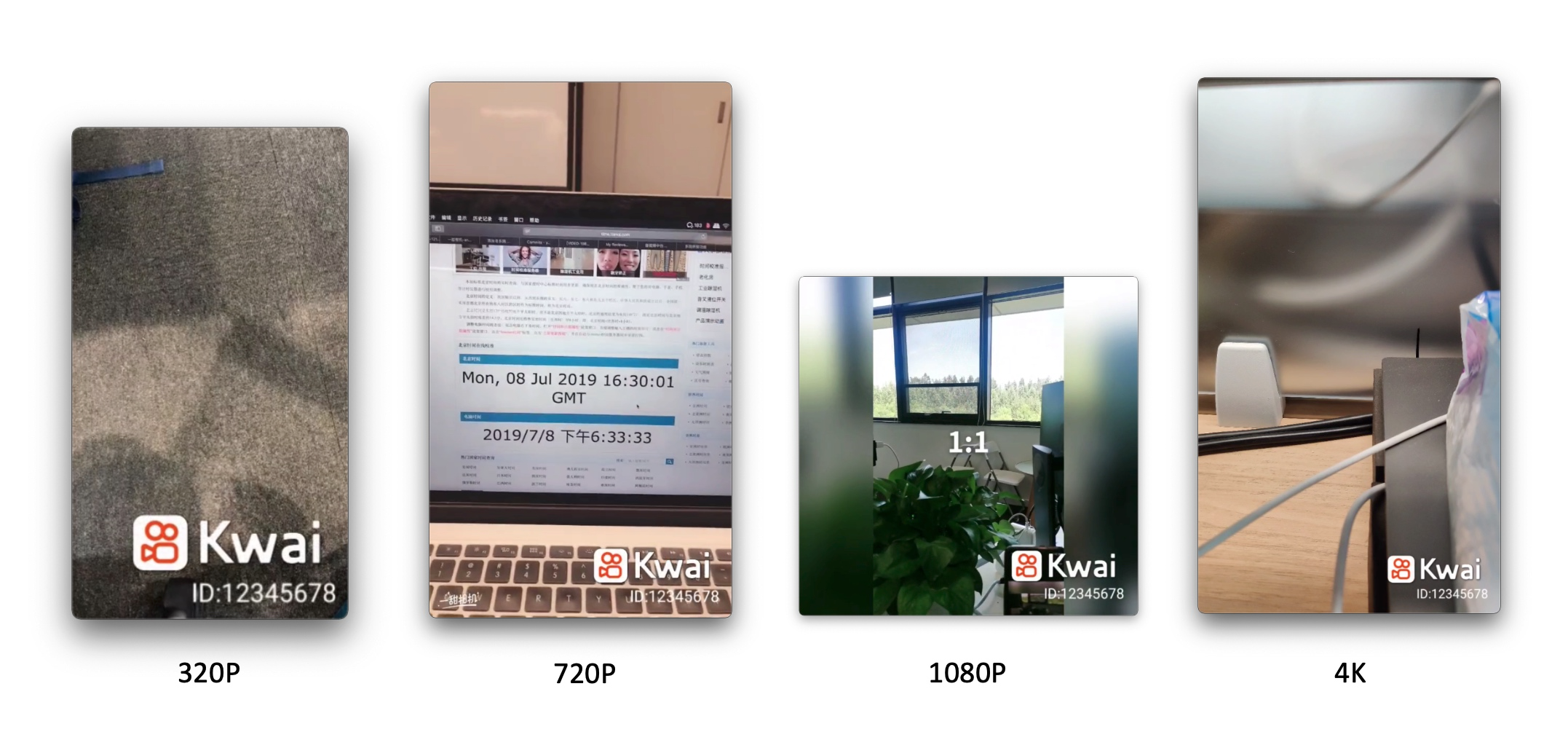
- 分辨率适配:不同设备屏幕分辨率(576p/720p/1080p)导致水印比例失调
- 维护成本:设计变更需要多端同步调整参数,沟通协调成本高
- 动态水印支持:文字水印和动态视频水印的混合处理复杂度高

二、技术方案设计
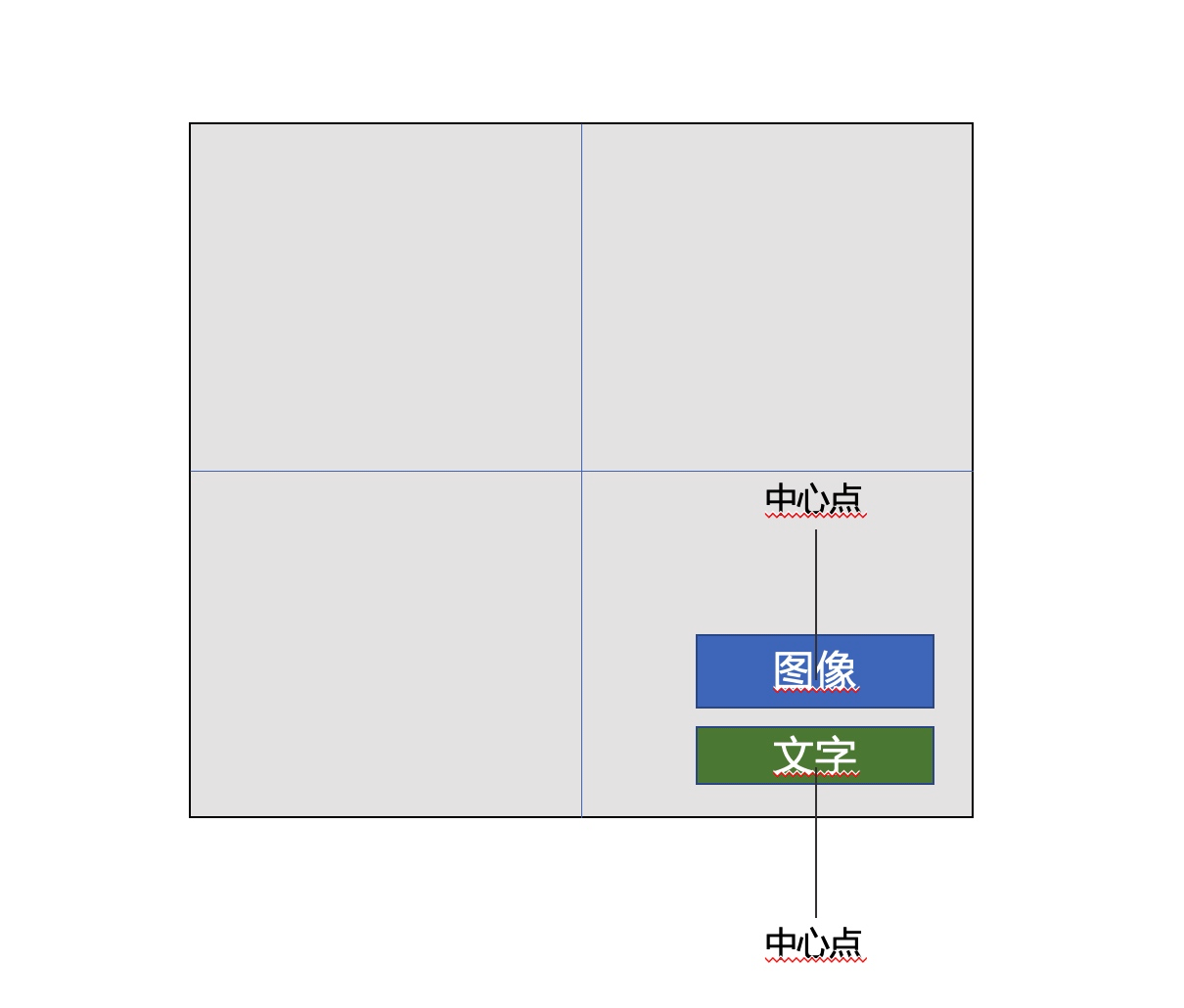
2.1 坐标系标准化
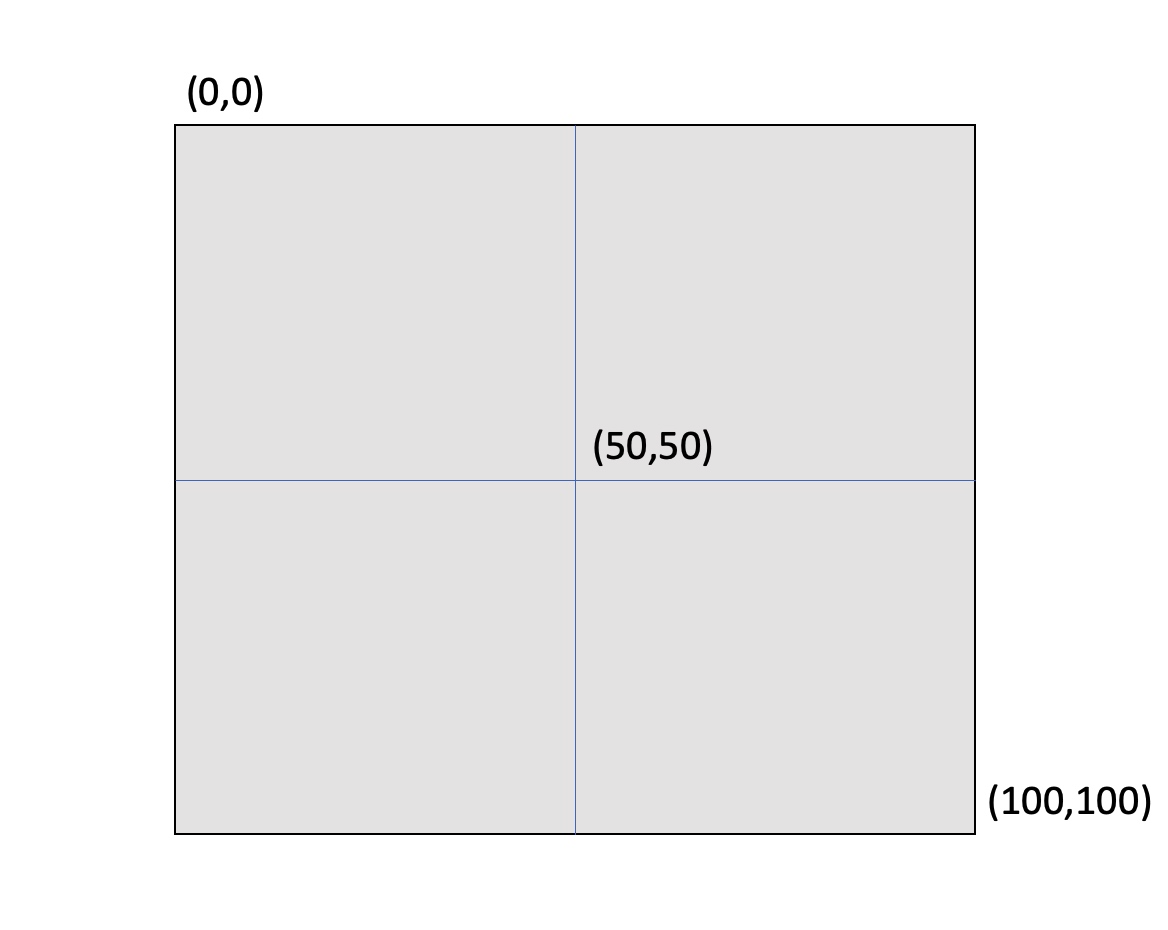
采用归一化坐标系系统,将视频画面抽象为100x100的二维空间:
- 坐标系原点:左上角(0,0)
- 坐标系终点:右下角(100,100)
- 水印定位:基于中心点坐标计算位置

2.2 动态缩放算法
以720P为基准分辨率,建立动态缩放模型:
1 | scale = baseScale + (min(outputWidth, outputHeight) / 720 - 1) |
参数说明:
baseScale: 设计稿原始缩放系数(通常为1)outputWidth: 输出视频宽度outputHeight: 输出视频高度
分辨率适配示例:
| 输出分辨率 | 计算过程 | 最终缩放系数 |
|---|---|---|
| 320x576 | 1 + (320/720-1) | 0.44 |
| 720x1280 | 1 + (720/720-1) | 1.0 |
| 1080x1920 | 1 + (1080/720-1) | 1.5 |
2.3 多端统一实现
前端规范:
- 设计稿以720px宽度为基准
- 使用SVG矢量图形保证缩放质量
- 文字转位图时保留20%安全边距
服务端处理:
1
2
3
4def calculate_watermark_scale(output_width, output_height):
base_resolution = 720
short_edge = min(output_width, output_height)
return 1 + (short_edge / base_resolution - 1)客户端渲染:
1
2
3
4
5
6
7func adaptWatermark(size: CGSize, videoResolution: CGSize) -> CGSize {
let base: CGFloat = 720
let shortEdge = min(videoResolution.width, videoResolution.height)
let scale = 1 + (shortEdge / base - 1)
return CGSize(width: size.width * scale,
height: size.height * scale)
}
三、关键技术实现
3.1 混合水印处理

图像水印:
- 预处理:去除Alpha通道阴影偏移
- 尺寸修正:动态视频水印宽度按50%折算
文字水印:
- 字体抗锯齿处理
- 动态字号计算:
fontSize * scale - 边距补偿:
padding = designPadding * scale
3.2 性能优化
- 预计算缩放矩阵
- 多分辨率缓存机制
- GPU加速渲染管线
四、实施效果与最佳实践
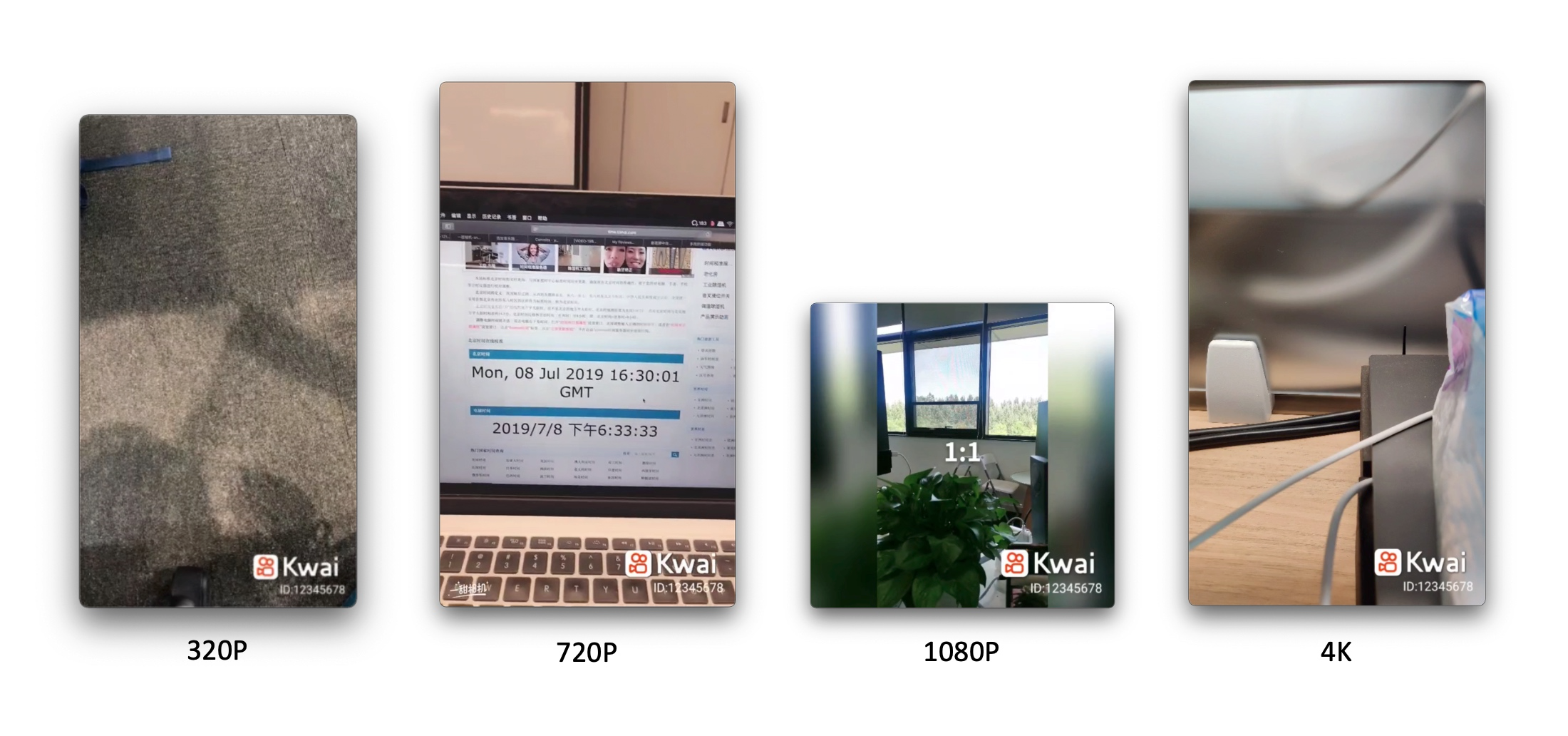
效果对比:
实践建议:
设计规范:
- 提供720px基准设计稿
- 标注安全边距区域
- 输出矢量格式素材
开发规范:
1
2
3
4
5
6
7// 水印配置示例
const watermarkConfig = {
baseResolution: 720,
position: { x: 10, y: 90 }, // 坐标系百分比
safePadding: 0.2, // 边距系数
dynamicScaling: true
}质量控制:
- 建立多分辨率测试用例集
- 实现像素级比对工具
- 持续集成自动化校验
本方案通过标准化坐标系、动态缩放算法和多端统一实现,解决了跨平台水印一致性问题。经实际项目验证,水印位置误差控制在±0.5%以内,素材修改成本降低80%,为多媒体处理提供了可靠的技术基础。